Coding Challenges
I recently joined a frontend developer bootcamp from Scrimba that is a fun and interactive way of learning to code. Scrimba provides an opportunity to practice coding through regular course challenges & Weekly Web Dev Challenges. What could be better way to learn coding than Coding on real challenges?
That's why, going forward, I am planning to work on every coding challenge presented by Scrimba...👩💻
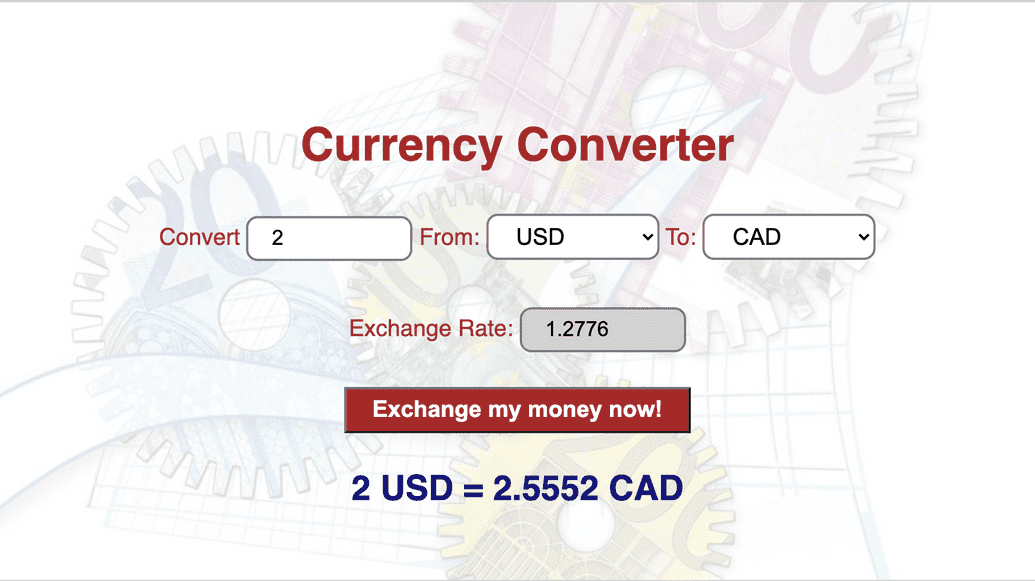
Coding Challenge 1: Currency Convertor
- Coding Challenge 1: Currency Convertor - Date: Jan 18th'2021
Github Repo for the App & Live Demo
Here's the final version of my app 💵 💷 💴

Coding Challenge 2: Budget Calculator App
- Coding Challenge 2: Budget Calculator App - Date: Jan 26th' 2021
Github Repo for the App & Live Demo
Here's the final version of the app (not really final as I still have multiple things to improve/upgrade)
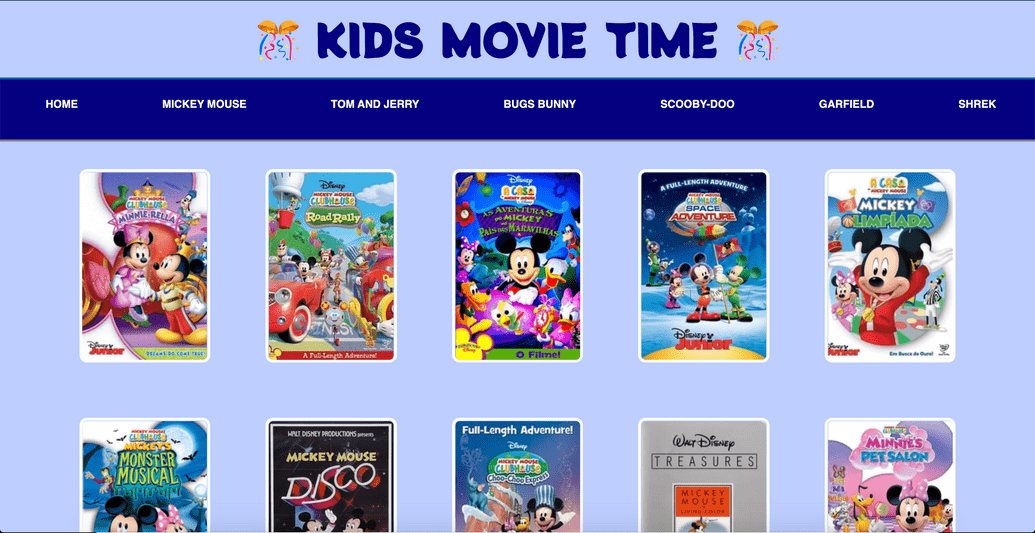
Coding Challenge 3: Movie App using a film database
- Coding Challenge 3: Movie App using a film database - Date: Jan 31st' 2021
Github Repo for the App & Live Demo
Here's the final version of the app:
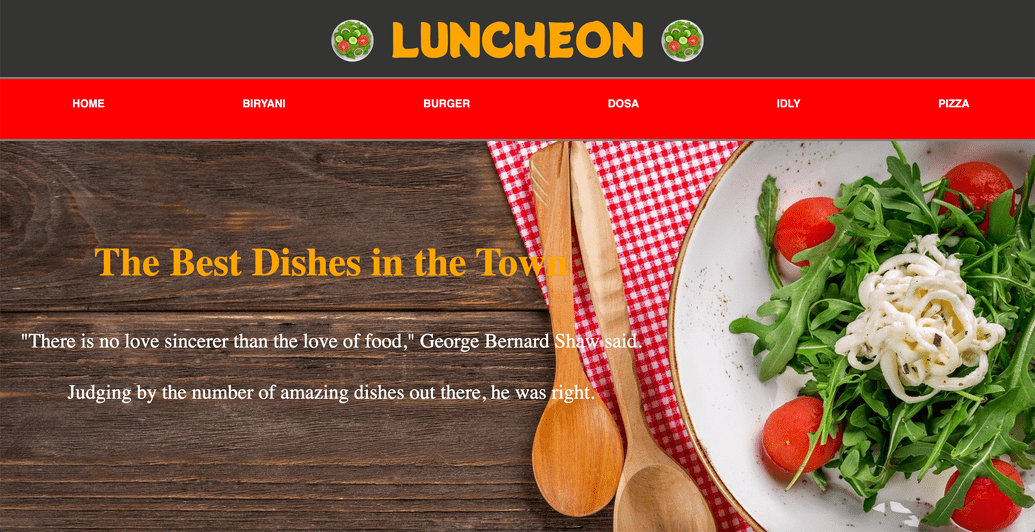
Coding Challenge 4: Food App
- Coding Challenge 4: Food App using a Foodish API - Date: Feb 7th' 2021
Github Repo for the App & Live Demo
Here's the final version of the app:
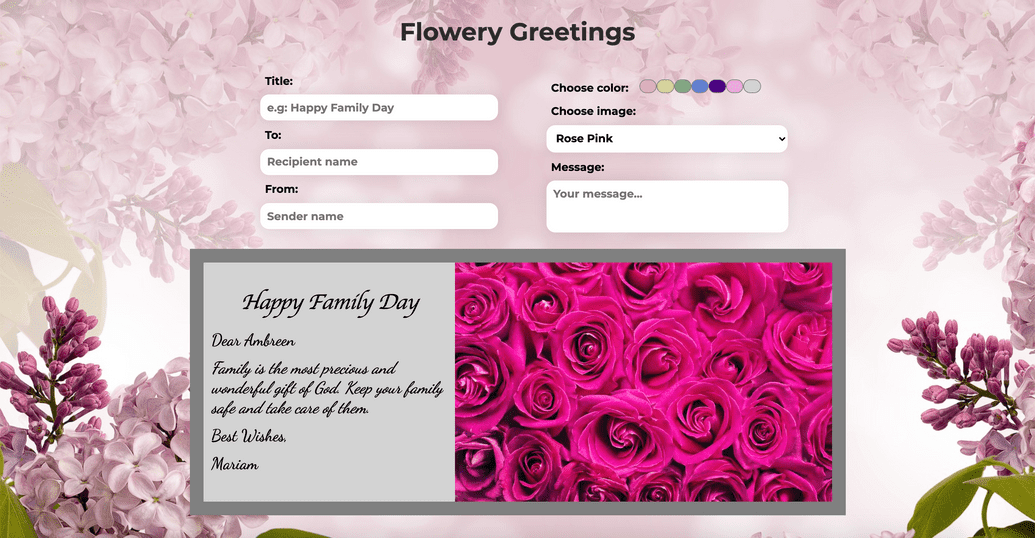
Coding Challenge 5: Greeting Card Generator
- Coding Challenge 5: Greeting Card Generator - Date: Feb 14th' 2021
Github Repo for the App & Live Demo
Here's the final version of the app:
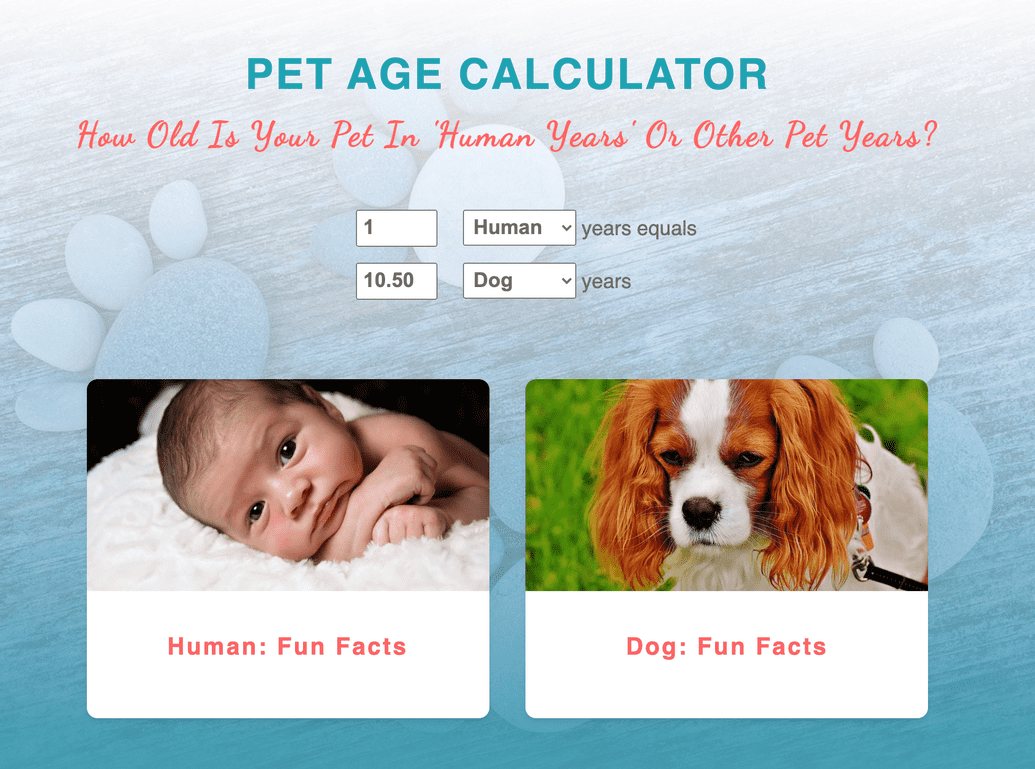
Coding Challenge 6: Pet Age Calculator
- Coding Challenge 6: Pet Age Calculator - Date: Feb 21st' 2021
Github Repo for the App & Live Demo
Here's the final version of the app:

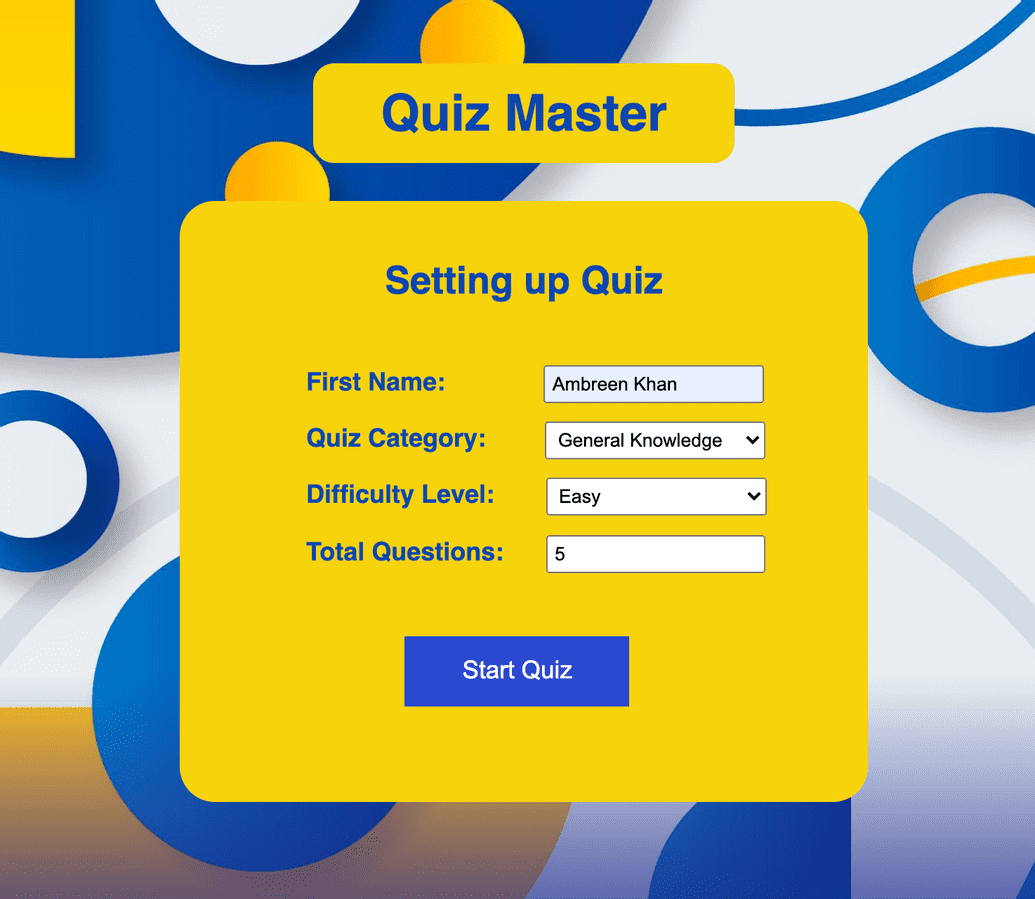
Coding Challenge 7: Quiz Master
- Coding Challenge 7: Quiz Master - Date: Feb 28th' 2021
Features
- Quiz App using a public API Open Trivia Database
- Provides an option to select quiz type.
- Provides an option to choose difficulty level.
- Indicates whether chosen answer is right or wrong.
- Calculates total score based on right/wrong answers.
- Displays a Congratulations/Sorry message based on user score.
- Fully responsive. Built with html, CSS & vanilla JS.
- Credit: Using background vector created by freepik as app background image.
Github Repo for the App & Live Demo
Here's the final version of the app:
Coding Challenge 8: Scrimba 404 Page
- Coding Challenge 8: Scrimba 404 page - Date: Mar 9th' 2021
Features
- Using CCS3 for animation effects.
- Fully responsive. Built with html, CSS & vanilla JS.
- Credit: Using A hand-drawn illustration library and Pixabay for images.
Github Repo for the App & Live Demo
Here's the final version of the app:
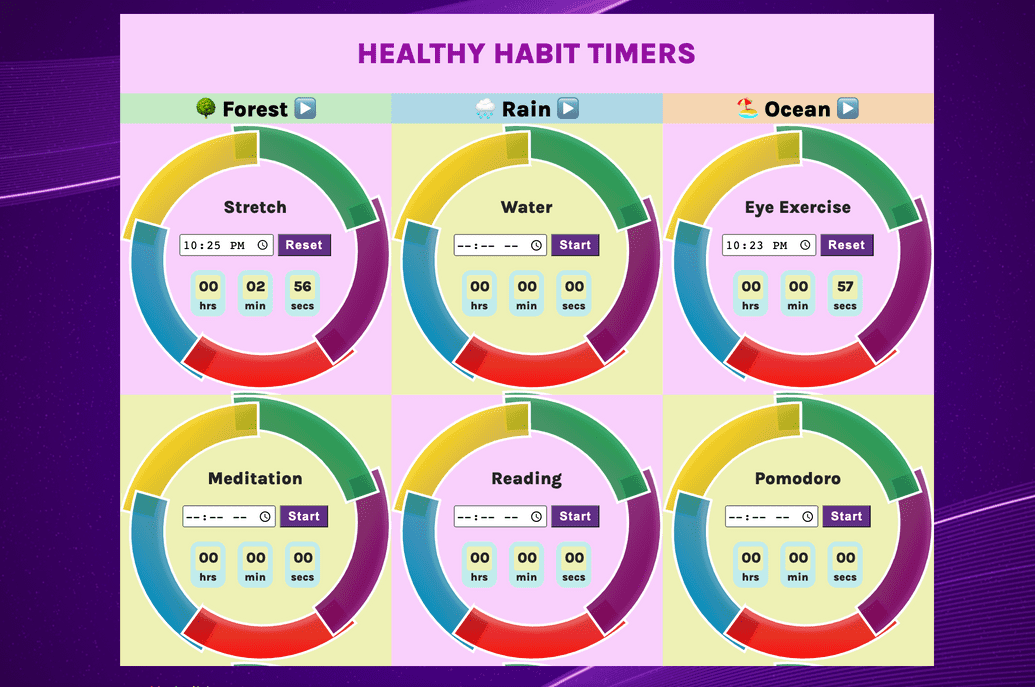
Coding Challenge 9: Healthy Habit Timers
- Coding Challenge 9: Healthy Habit Timers - Date: Mar 16th' 2021
Features
- User can set multiple timers to remind him/her for stretch break, water break , eye exercise, meditation, reading break & pomodoro session.
- A sound beeps once the timer ends.
- User can also select forest, rain or ocean sounds to play during the breaks.
- Using Flexbox and CSS Grid.
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Here's the final version of the app:
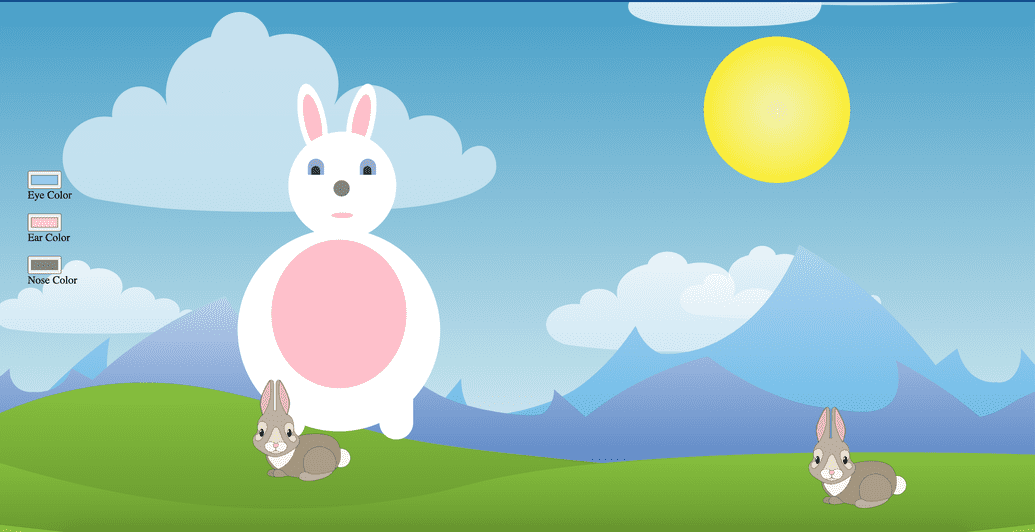
Coding Challenge 10: Interactive Rabbit
- Coding Challenge 10: Interactive Rabbit - Date: Mar 23rd' 2021
Features
- Create a Rabbit using CSS. Enable the user to change Rabbit's Eye, Ear & Nose color.
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Here's the final version of the app:
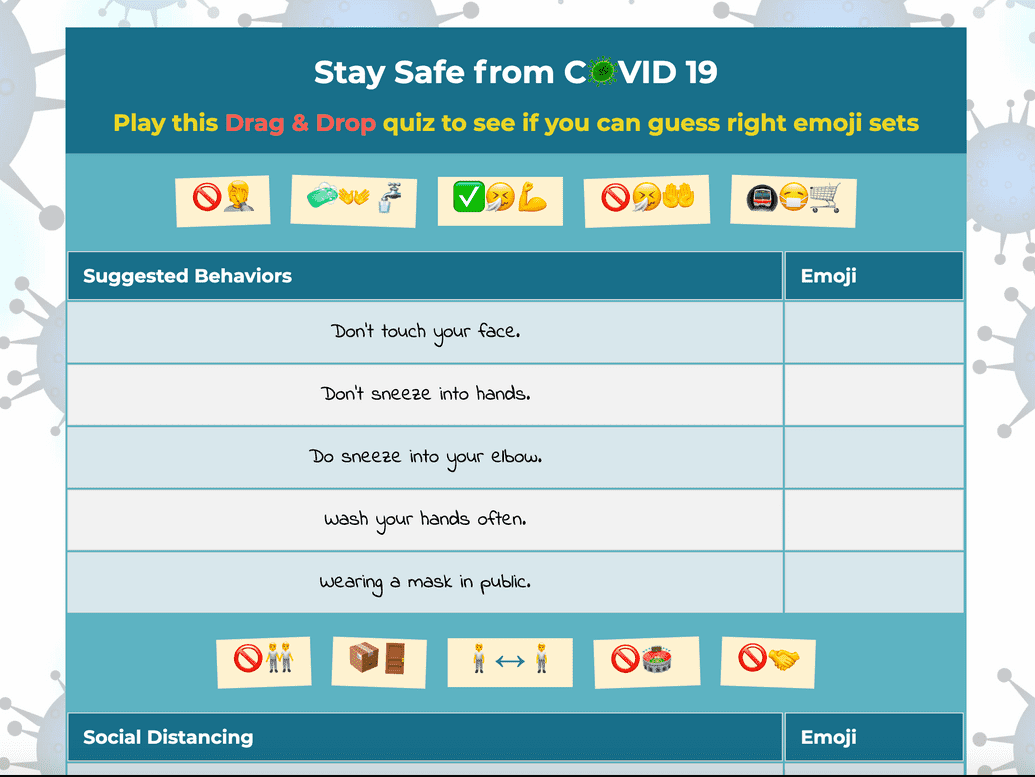
Coding Challenge 11: Create an app using emojis
- Coding Challenge 11: Emojis Quiz App for COVID 19 - Date: Mar 30th' 2021
Features
- Using the HTML Drag and Drop API to create a COVID 19 Quiz app
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Here's the final version of the app:
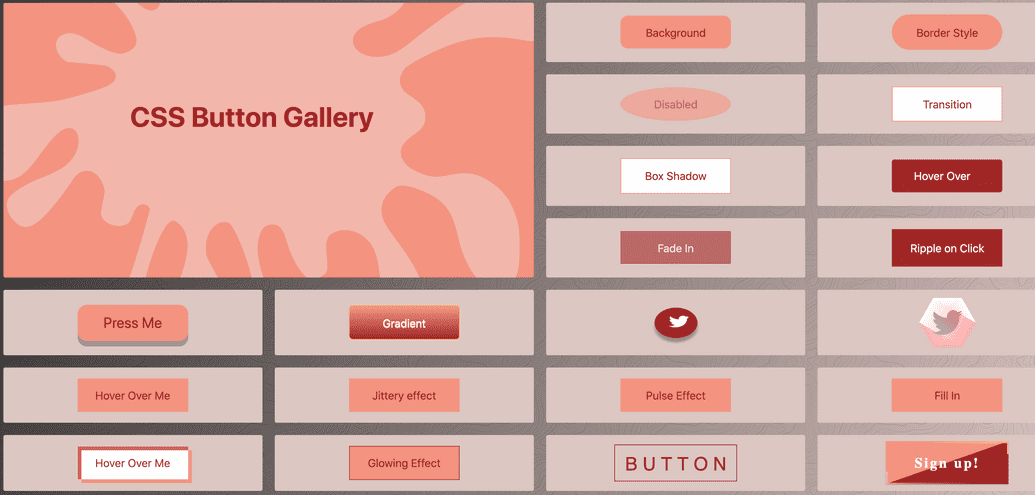
Coding Challenge 12: Style Buttons Using CSS
- Coding Challenge 12: CSS Button Gallery - Date: Apr 6th' 2021
Features
- Using the HTML Drag and Drop API to create a COVID 19 Quiz app
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Here's the final version of the app:

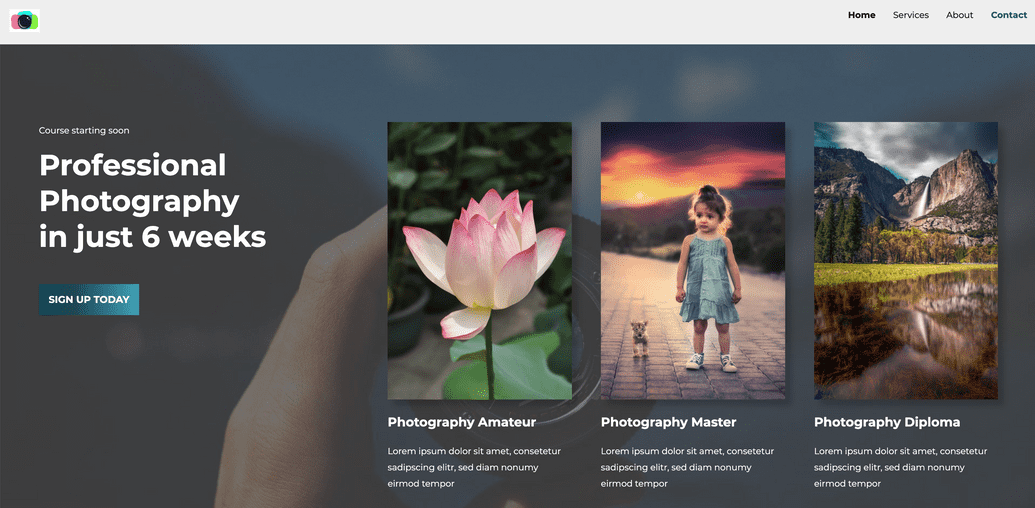
Coding Challenge 13: Style a landing page
- Coding Challenge 13: Style a landing page - Date: Apr 13th' 2021
Features
- Using GSAP (GreenSock) for animation effects
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Here's the final version of the app:

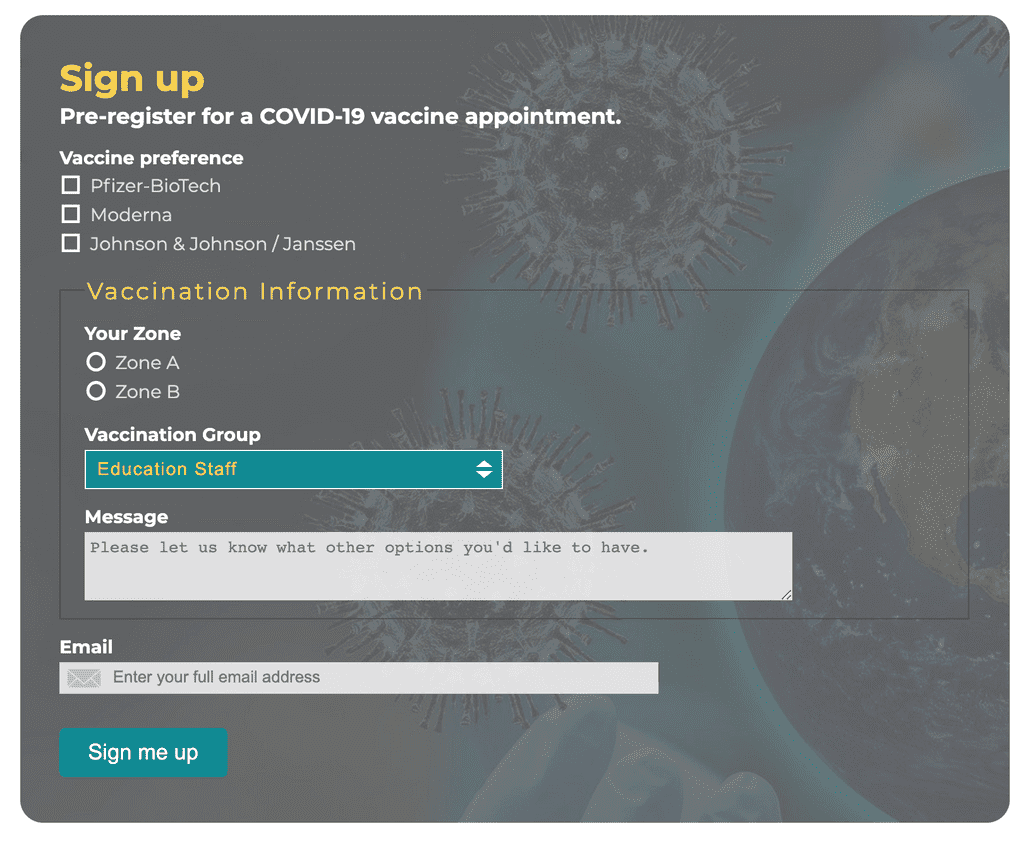
Coding Challenge 14: Build a Form
- Coding Challenge 14: Build a Form - Date: Apr 21st' 2021
Features
- Applied custom stying to form elements
- Fully responsive. Built with html, CSS & vanilla JS.
Github Repo for the App & Live Demo
Here's the final version of the app:

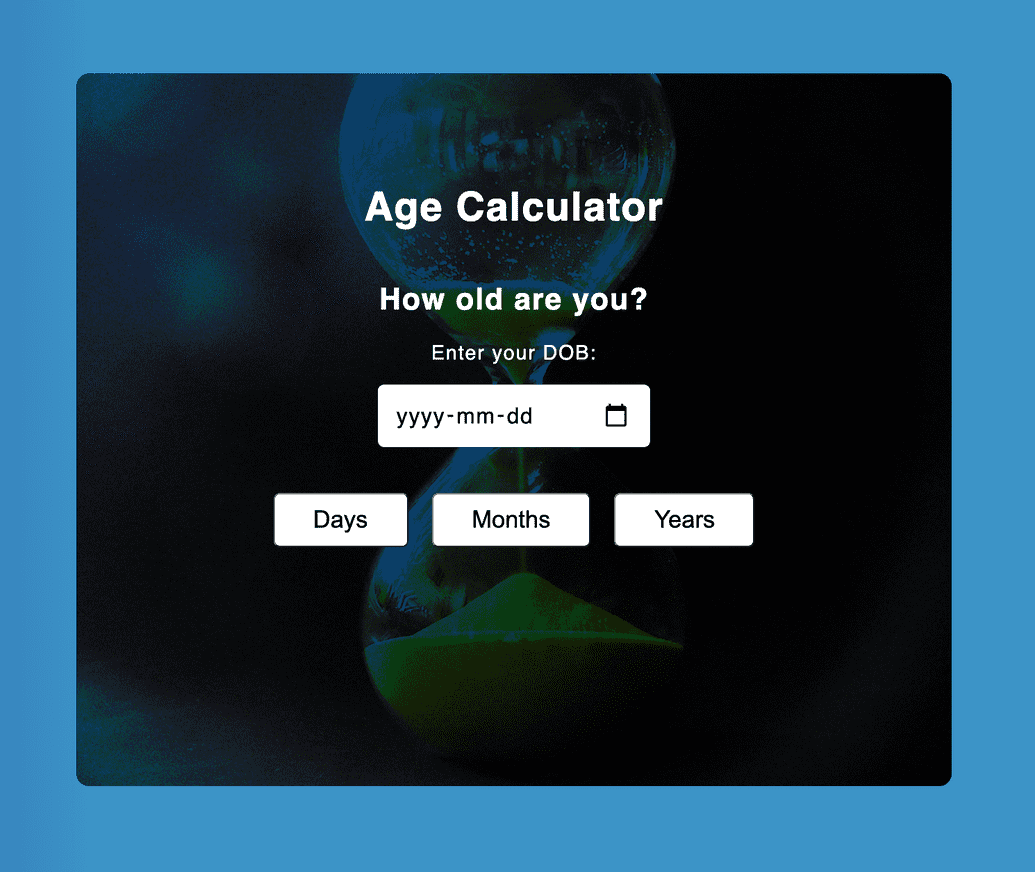
Coding Challenge 15: Age Calculator
- Coding Challenge 15: Age Calculator - How many days old are you? - Date: Apr 27th' 2021
Features
- A calculator that can claculates your age in years, months and days
- Fully responsive. Built with html, CSS & vanilla JS.